Membuat Dua Kolom Widget di Blogspot | Tutorial Blog
Kadang template yang kita gunakan
tidak sesuai dengan keinginan kita, misalnya kolom widget yang
disediakan hanya ada satu padahal kita membutuhkan yang dua kolom,
Tutorial kali ini saya buat untuk para blogger yang ingin Membuat Dua
Kolom Widget di Blognya.

Untuk mempercantik blog dengan susunan
gadget yang sesuai dengan keinginan Sobat, dalam hal ini jumlah kolom
widget, Sobat dapat membuatnya sendiri dan terserah mau meletakkannya
dimana, bisa di bawah posting, di atas posting, di bawah header, di
dalam sidebar, di bagian footer ataupun di lain tempat.
Berikut Cara Membuat dua Buah Elemen Gadget/Widget :
- Login Blogger Sobat.
- Pilih Template > Edit HTML.
- Ceklis / Centang Expand Widget Template.
- Cari kode ]]></b:skin> dengan menekan tombol CTRL+F pada keyboard.
- Letakkan script berikut ini diatas ]]></b:skin> :
#box-main-container { clear:both; } .box-column { padding:0px 10px 10px 10px; border:1px dotted $bordercolor; }
*Anda dapat mengubah padding ( jarak posisi gadget ) 0px 10px 10px 10px maksudnya adalah Jarak ( Atas, Kanan, Bawah, Kiri ).
*Anda juga dapat merubah border ( garis tepi widget ) dengan warna, caranya hapus $bordercolor dan ganti dengan kode warna yang Anda inginkan. - Kemudian cari kode
- <div id='main-wrapper'>
- <div id='content-wrapper'>
- <div id='header'> atau <div id='header-wrapper'>
- <div id='sidebar-wrapper'>
- <div id='bottom'>
Keterangan :
*<div id='main-wrapper'> adalah posisi halaman utama anda. Biasanya dipakai untuk penempatan menu horizontall atau daftar isi sebuah blog.
*<div id='content-wrapper'> adalah posisi postingan.
* <div id='header'> adalah posisi kepala. Biasanya ditempatkan judul blog dan deskripsi blog.
* <div id='header-wrapper'> adalah posisi sidebar blog.
* <div id='bottom'> adalah posisi paling bawah. Atau Footer Blog Anda.
Silakan pilih salah satu, mau menempatkannya dimana. - Jika sudah didapat atau hampir sama dengan kode diatas, letakkan kode HTML di bawah ini
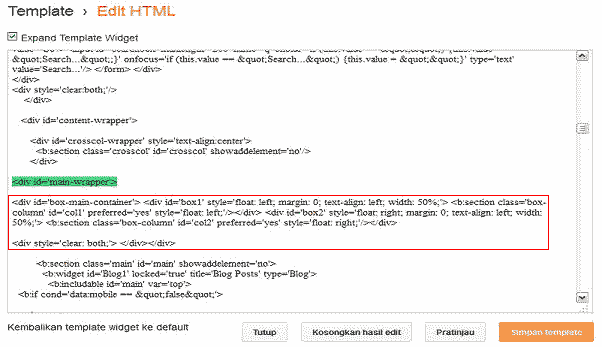
lt;div id="box-main-container"> <div id="box1" style="float: left; margin: 0; text-align: left; width: 50%;"> <b:section class="box-column" id="col1" preferred="yes" style="float: left;"> </b:section></div> <div id="box2" style="float: right; margin: 0; text-align: left; width: 50%;"> <b:section class="box-column" id="col2" preferred="yes" style="float: right;"> </b:section></div> <div style="clear: both;"> </div></div>
Silakan Anda letakkan di bagian atas atau dibawah salah satu kode tadi.
*Sebagai contoh saya letakkan dibawah kode

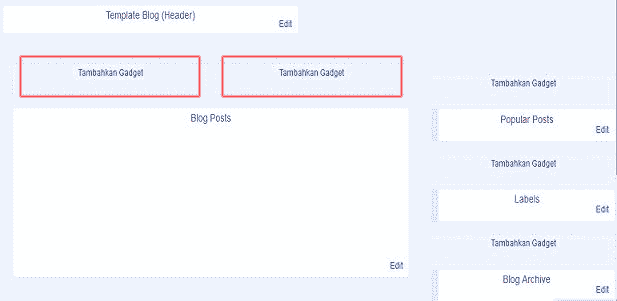
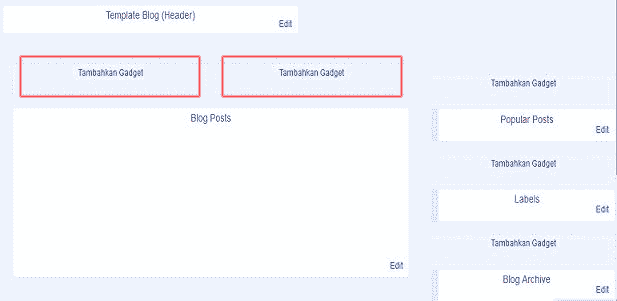
*Hasilnya seperti gambar berikut

- Jika sudah selesai klik Preview / Pratinjau dulu, baru klik Save Template / Simpan Template.
Semoga Tutorial diatas bisa berguna dan bermanfaat. - Membuat Dua Kolom Widget di Blogspot
Baca juga tentang : Cara Menghapus Waktu Postingan
Sponsored By:









0 comments:
Posting Komentar